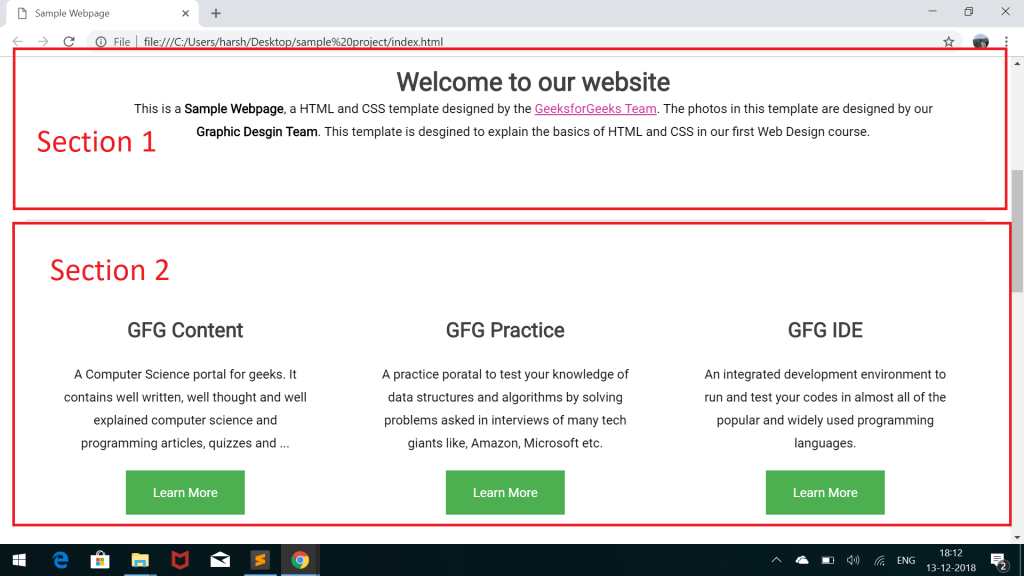
-Header: Representa un grupo de ayudas introductorias o de navegación. Puede contener algunos elementos de encabezado, pero también otros elementos como un logo, una sección que aglutine secciones de encabezados, una formulario de búsqueda o cosas parecidas.
-Section: Representa una sección genérica de un documento. Sirve para determinar qué contenido corresponde a qué parte de un esquema. Piensa en el esquema como en el índice de contenido de un libro; un tema común y subsecciones relacionadas. Es, por lo tanto, una etiquéta semántica. Su funcionalidad principal es estructurar semánticamente un documento a la hora de ser representado por parte de un agente usuario.
-Nav:Es un contenedor para enlaces de navegación, que se supone proveen formas de acceder a las secciones del sitio web, así como a documentos externos. Se supone que los vínculos dentro de este elemento corresponden a un bloque de navegación principal únicamente.
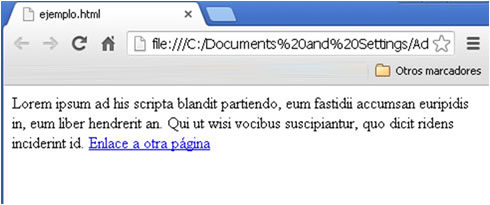
-A HREF="#": En HTML se utiliza el elemento ancla para crear un enlace. Cuando un visitante hace clic en él, el navegador abre otra página. El elemento ancla es un elemento contenedor y su aspecto es el siguiente:
< a >...< /a >
El contenido sobre el que pulsa el visitante se coloca dentro del elemento ancla: Enlace a otra página El problema del enlace de anterior es que no apunta a ningún sitio. Para convertirlo en un enlace que funcione debe aportar la URL de la página de destino mediante el tributo href (que significa referencia de hipervínculo). Por ejemplo, si quiere un enlace para llevar al lector a una página llamada enlacepagina.html, debe utilizar el siguiente código de HTML:
Para que este vínculo funcione, el archivo enlacepagina.html debe estar en la misma carpeta de la página Web que lo contiene.
-Aside: Representa una sección de una página que consiste en contenido que está tangencialmente relacionado con el contenido que le rodea, que podría ser considerado independiente de ese contenido. Estas secciones son a menudo representadas como barras laterales o como inserciones y contienen una explicación al margen.
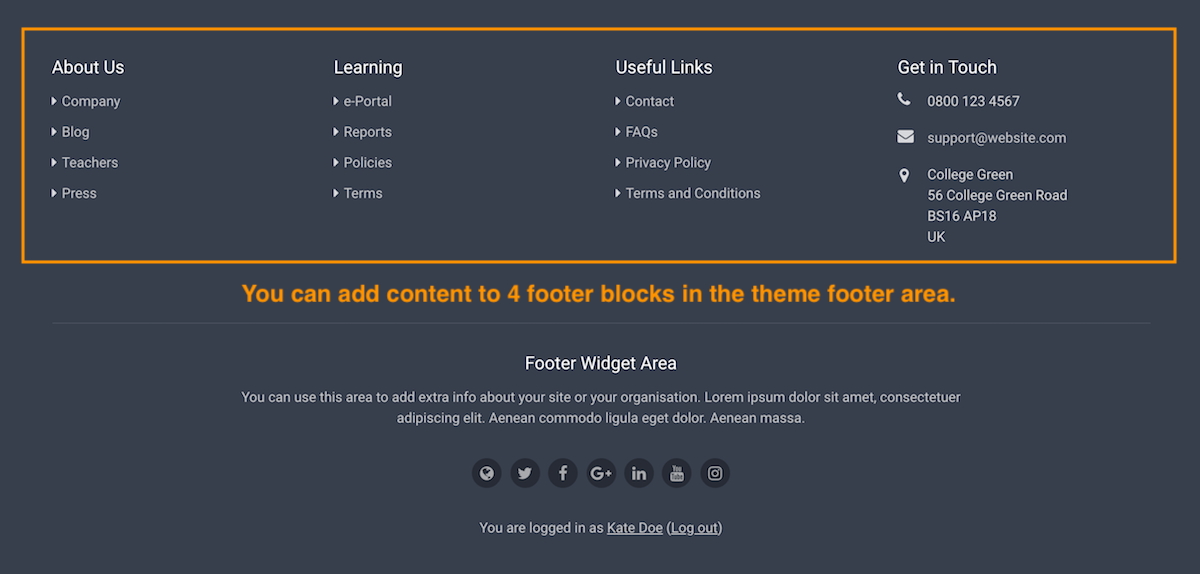
-Footer: Representa un pie de página para el contenido de sección más cercano o el elemento raíz de sección (p.e, su ancestro mas cercano < article>, < aside>, < nav>, < section>,< blockquote>, < body>, < details>, < fieldset>, < figure>, < td>). Un pie de página típicamente contiene información acerca de el autor de la sección, datos de derechos de autor o enlaces a documentos relacionados.







No hay comentarios:
Publicar un comentario